uniapp封装request
在目录(根目录)创建文件夹,并且添加request.js
如图:

1.配置 request,js
const BASE_URL = 'http://localhost:9090' export const request = (options => { return new Promise((resolve, reject) => { uni.request({ url: BASE_URL + options.url, method: options.method || 'GET', header: { token: uni.getStorageSync('user') ? uni.getStorageSync('user').token : '' }, data: options.data || {}, success: (res) => { const data = res.data if (data.code === 51 || data.code === 52) { uni.navigateTo({ url: '/pages/login/login' }) return } else if (data.code !== 200) { uni.showToast({ icon:'error', title:'操作错误' }) } resolve(data) }, fail:(error)=>{ uni.showToast({ icon:'error', title:'系统错误' }) reject(error) } }) }) }) 2. 将这个js文件导入全局配置main.js中

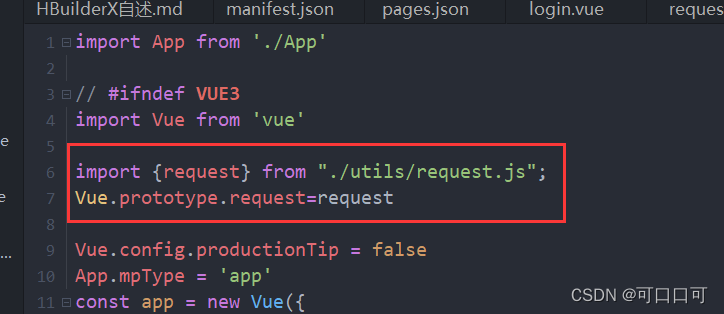
代码如下:
import {request} from "./utils/request.js"; Vue.prototype.request=request 3.运用
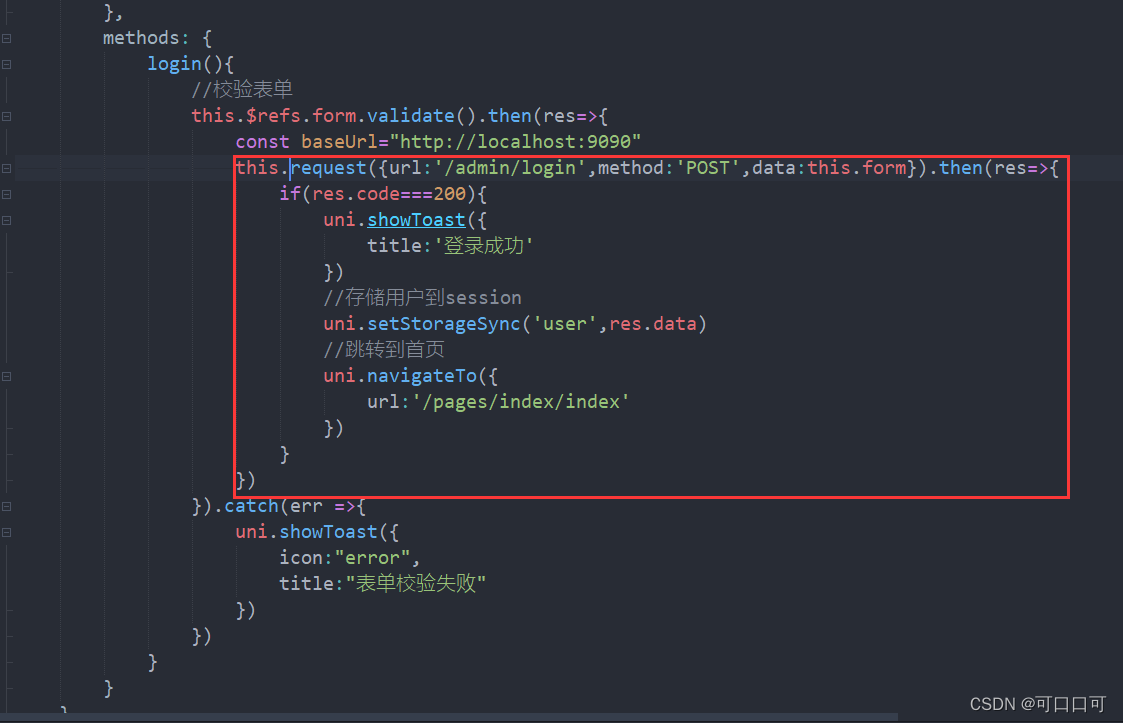
例如在login中
图中框框就是
4.对比原函数
login(){ //校验表单 this.$refs.form.validate().then(res=>{ const baseUrl="http://localhost:9090" uni.request({ url:baseUrl+'/admin/login', method:"POST", data:this.form, success: (res) => { const data=res.data if(data.code===200){ uni.showToast({ title:'登录成功' }) //存储用户到session uni.setStorageSync('user',data.data) //跳转到首页 uni.navigateTo({ url:'/pages/index/index' }) }else{ uni.showToast({ icon:"error", title:data.errormessage }) } } }) }).catch(err =>{ uni.showToast({ icon:"error", title:"表单校验失败" }) }) } 附录:改造后的代码应用
login(){ //校验表单 this.$refs.form.validate().then(res=>{ this.request({url:'/admin/login',method:"POST",data:this.form}).then(res=>{ if(res.code===200){ uni.showToast({ title:'登录成功' }) //存储用户到session uni.setStorageSync('user',res.data) //跳转到首页 uni.navigateTo({ url:'/pages/index/index' }) } }) }).catch(err =>{ uni.showToast({ icon:"error", title:"表单校验失败" }) }) } 热门文章
- 「3月24日」最高速度21.2M/S,2025年Hiddify每天更新免费订阅节点地址分享
- 「4月9日」最高速度18M/S,2025年Hiddify每天更新免费订阅节点地址分享
- hadoop运行jar包处理文件一直处于Running job状态的解决方法
- Vuex用法及封装
- 「3月25日」最高速度19.7M/S,2025年Hiddify每天更新免费订阅节点地址分享
- 「4月8日」最高速度21.2M/S,2025年Hiddify每天更新免费订阅节点地址分享
- 青浦二中分数线2021高考多少分(青浦二中分数线2021高考多少分录取)
- 「4月10日」最高速度19.6M/S,2025年Hiddify每天更新免费订阅节点地址分享
- 猫咪养多久能认识主人(养猫多久它会认识你)
- MySQL 连接的基本操作:交叉、内和外连接