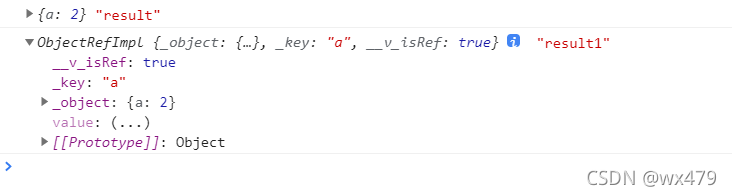
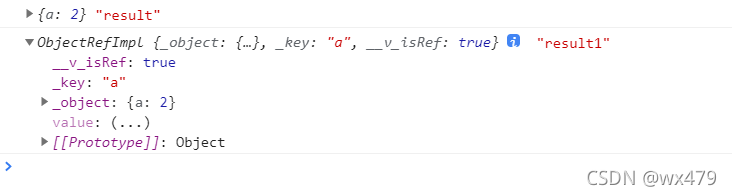
// 可以用来为源响应式对象上的某个 property 新创建一个 ref。然后,ref 可以被传递,它会保持对其源 property 的响应式连接。 /* 官方deMo const state = reactive({ foo: 1, bar: 2 }) const fooRef = toRef(state, 'foo') fooRef.value++ console.log(state.foo) // 2 state.foo++ console.log(fooRef.value) // 3 当你要将 prop 的 ref 传递给复合函数时,toRef 很有用: export default { setup(props) { useSomeFeature(toRef(props, 'foo')) } } 即使源 property 不存在,toRef 也会返回一个可用的 ref。这使得它在使用可选 prop 时特别有用,可选 prop 并不会被 toRefs 处理。 */ function isRef(r) { return Boolean(r && r.__v_isRef === true); } class ObjectRefImpl { constructor(_object, _key) { this._object = _object; this._key = _key; this.__v_isRef = true; } get value() { return this._object[this._key]; } set value(newVal) { this._object[this._key] = newVal; } } function toRef(object, key) { const val = object[key]; return isRef(val) ? val : new ObjectRefImpl(object, key); } let result = {a:2} console.log(result,'result') var result1 = toRef(result,'a') console.log(result1,'result1')